User Experience (UX) in this digital world is not an ‘optional’ element but a ‘necessary’ one.
Even if you are a giant name in your industry, your products won’t sell online if you do not have a user-friendly interface for your website or application.
An online presence is impeded if the User Experience (UX) design is not up to the mark and visitors have a hard time using your website.
A bad UX often lets you lose your potential customers to your competitors, decreases your revenue and productivity, and immensely affects the customer retention rate too.
To stop that from happening, you can use the heatmap to improve UX the way your visitors expect and the one that caters to their needs.
In this blog today, we are going to uncover some of the ways in which you can improve UX with heatmap.
Contents
5 Best Practices to Improve User Experience Through Heatmap Software

A heatmap software is your diagnostic tool and your perfect guide to some of the best insights about your website. Here are some of the ways you can improve UX with heatmap for the website using the software:
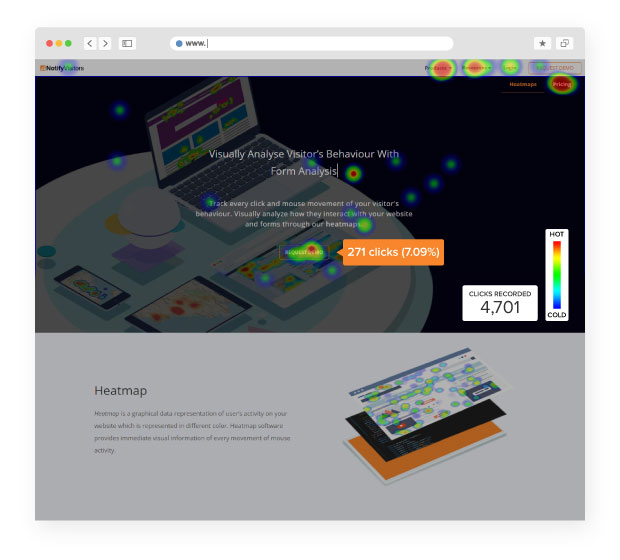
1.) Improve the CTA’s Using Click Maps

The Call to Action (CTA) buttons are one of the most important elements for your website. A broken or a negative CTA can completely crush your Brand’s image in the eyes of your visitors.
Therefore, use Click Maps to improve UX with heatmap for CTA’s on your website. Here’s how you can make use of Click Maps to ensure that you have responsive CTA’s in place on your website.
- Click Maps can be used to understand what are some of the most and least interactive sections on your website that induce/withholds your visitor from clicking.
- It helps you analyze the CTA’s that have got the most clicks and the ones that are getting ignored or are not so responsive. That’s a great way to ensure that you place the right responsive CTA’s in place.
- Click Maps also help you analyze if some section is distracting your visitor from seeing the main CTA and thereby gives you the direction to make the needed changes.
- You can also test some new CTA’s on your website and through Clickmaps you can analyze how visitors are interacting with the trial CTA. That way, you can test and see what works for your visitors.
Use these tactics to make them want to Click Right away!
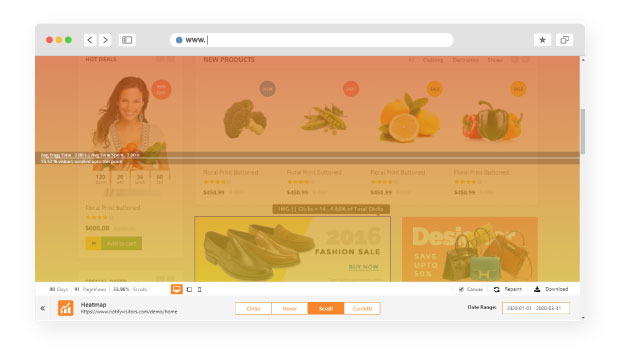
2.) Optimize Content Positioning Using Scroll Maps

Do you ever visit a website and read each section of the website while scrolling down?
No, right? The majority of people don’t do that.
So how can you expect your visitor to go through each section thoroughly when you yourself don’t?
You just can’t.
In the process of scrolling down, a lot of your important content gets lost and does not even get the attention it deserves.
Therefore, you can use Scroll maps to ensure that you place the desired content in place. Here’s how you can ensure that happens:
- Scroll Maps help you identify the visitor’s behavior while they’re scrolling through the page – how far they scroll through the page, what sections are paid attention to while scrolling, etc.
- Scroll Maps help you analyze the sections where your visitor loses his attention. And gives you a great opportunity to tweak the design in a manner that the important content gets the desired attention.
- Scroll Maps also help you identify ‘above the fold’, which is the section that a visitor sees when he lands on your page. This is the section above the border that gets the most attention. And the scroll map helps you calculate the average above the fold for the devices. This can help you place the important information and CTA’s just right.
- Scroll Maps also help you identify ‘False Bottoms’, i.e when your visitors don’t realize that there is more content down the page due to line breaks, blocks, or maybe just some white space. Scroll maps come in handy to run a ‘depth check’ for false bottoms and to alter the same for better UX.
3.) Improve UX with Heatmap by Fixing the Broken Links or CTA’s
Do you ever visit a website and leave feeling dissatisfied. Because you could not process a particular payment link or a link did not divert you to the page that it was supposed to?
Exactly, your visitors don’t want to come back to your website again. If they have an experience like this one above.
To make sure that you leave them happy and satisfied. You need to spot the areas that need to be fixed.
Heatmaps are a great way to analyze how your visitors behave and make changes to leave them happy and satisfied. Here are some issues that you can fix using heatmaps software:
- Visitors often click on some elements which they may be expecting to be some links. It’s a great way to upgrade your website by fixing those anomalies.
- Heatmaps also show you some spots with incorrect CTA’s or broken links, thereby helping you to know spots where you can fix those broken links and replace them instantly.
- Heatmaps also help in identifying issues in website designing that need fixing to achieve an optimized website.
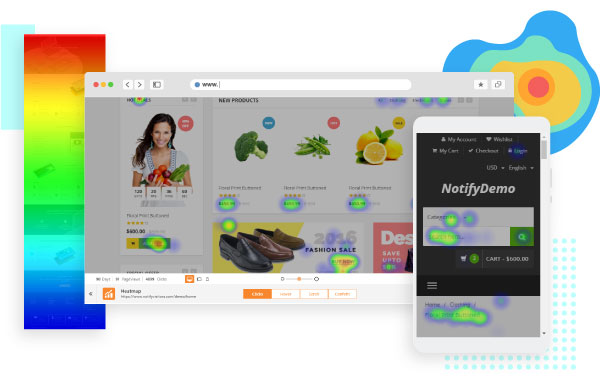
4.) Optimize for Both Mobile and Website Visitors Through Heatmaps

It is essential for any website to give the same value to the visitor on the mobile as it does on the desktop.
Therefore, it is essential to make sure that your website is equally responsive to the mobile as it is on the desktop to cater to all the different users.
An important thing you need to know while making your website mobile responsive is that a lot of things change when you make it mobile responsive such as ‘above the fold’ is not the same for both mobile and desktop, and the images may not appear the same, etc.
You can use Heatmaps to efficiently produce an equally responsive mobile website.
You can start by comparing mobile and desktop heatmaps. To see if there is anything like a CTA or a link missing from the mobile desktop based on their behavioral patterns.
You can also enhance the interfaces by customizing elements for mobile responsive websites using Heatmaps.
5.) Optimize the Navigation for Your Visitors Using Heatmaps
If a website visitor comes across multiple frictional areas resulting in flawed navigation. He would end up having a bad interaction experience with your website.
When the visitor comes to your page and his expectations are not met. And he is not navigated in a smooth manner, it leaves the visitor feeling disappointed.
He would end up dropping off without any conversion. Therefore, it is essential that your visitor’s navigational expectations are met accordingly.
- Heatmaps Software helps you identify how the visitor interacts and navigates while scrolling through your website. It identifies how the user’s eye also moves on the page. That can help in designing a webpage that aligns with the user’s expectation.
- Heatmaps also show the danger spots i.e the major pain points for your websites where the user gives up and leaves your website.
- By identifying the route that the user has taken to reach your webpage. And by collecting data regarding his hover map, you can also come up with a navigational design. That helps you move ahead in your sales funnel and meets your visitor’s expectations as well.
Conclusion
Heatmaps software now plays a vital role in continuous improvements. Providing a user-friendly interface and an enhanced UX.
The Heatmaps software comes in handy every time there’s a process to design a spectacular UX for the visitors. When the remarkable features of the heatmaps are combined.
With A/B Testing to design the layout for your website based on your visitors’ behavior observation. It makes Heatmaps an indispensable analytics tool.
So, without further ado, we would suggest that you get started to improve UX with heatmap. Let us know how Heatmaps helped you to enhance your journey.

























 Email
Email SMS
SMS Whatsapp
Whatsapp Web Push
Web Push App Push
App Push Popups
Popups Channel A/B Testing
Channel A/B Testing  Control groups Analysis
Control groups Analysis Frequency Capping
Frequency Capping Funnel Analysis
Funnel Analysis Cohort Analysis
Cohort Analysis RFM Analysis
RFM Analysis Signup Forms
Signup Forms Surveys
Surveys NPS
NPS Landing pages personalization
Landing pages personalization  Website A/B Testing
Website A/B Testing  PWA/TWA
PWA/TWA Heatmaps
Heatmaps Session Recording
Session Recording Wix
Wix Shopify
Shopify Magento
Magento Woocommerce
Woocommerce eCommerce D2C
eCommerce D2C  Mutual Funds
Mutual Funds Insurance
Insurance Lending
Lending  Recipes
Recipes  Product Updates
Product Updates App Marketplace
App Marketplace Academy
Academy

