
Now you can easily setup web push notifications for your subscribers. This includes Chrome push notification, Safari push, and Mozilla Firefox push notifications.
Here are the 4 easy steps to integrate and enable web push notifications.
1. Signup : Sign Up Here and enter basic details
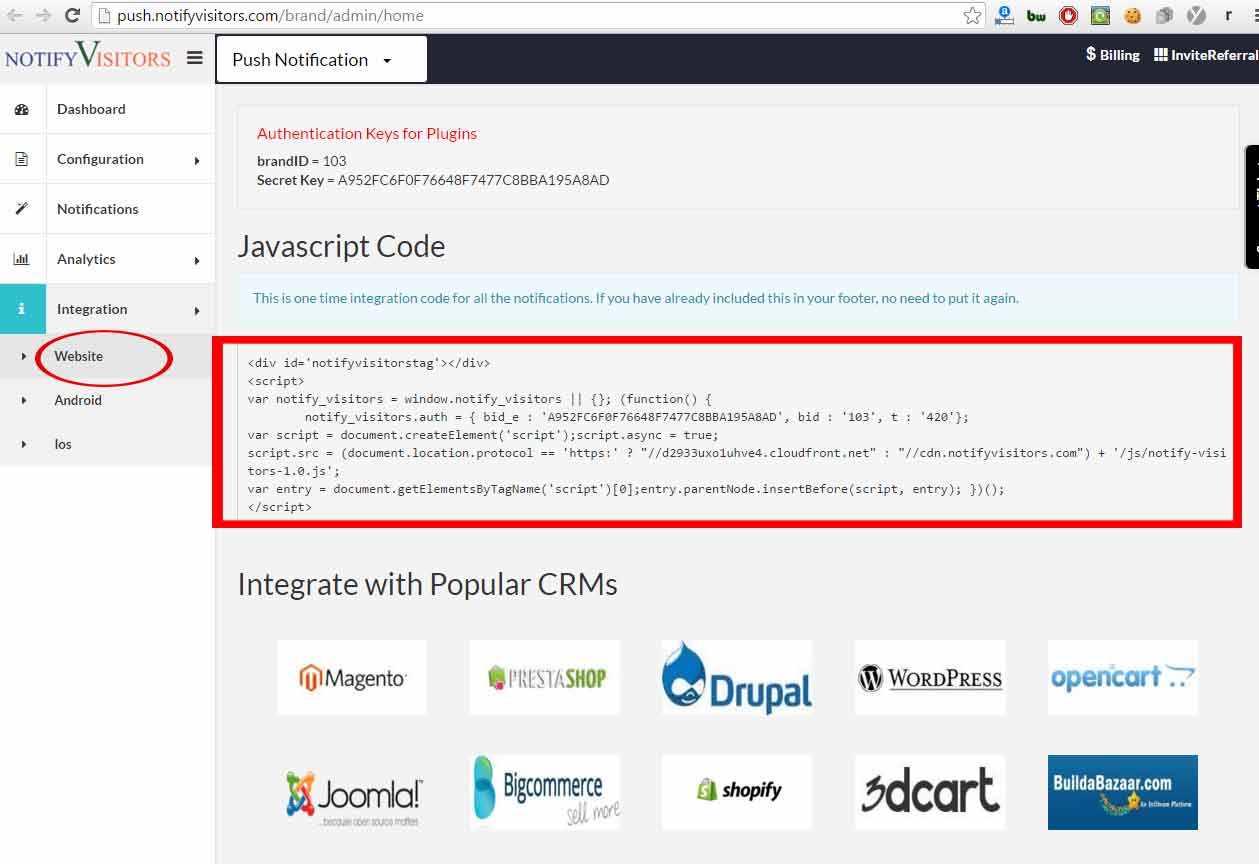
2. Integrate Code: Go to Integration then click on the website. Just Copy and Paste a java script code in the footer/header of your website.

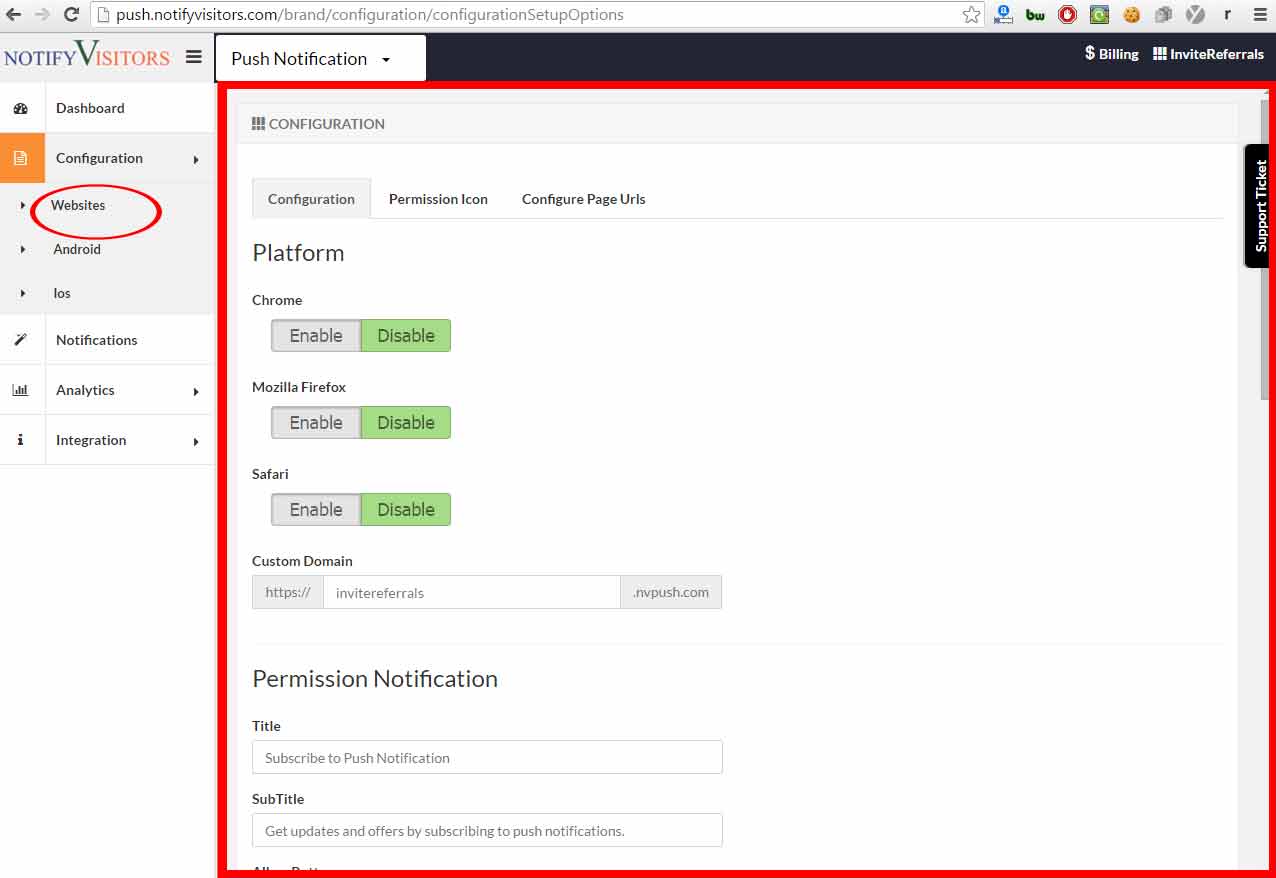
3. Configuration: Now Go to Configuration tag and configure your push notification “allow access dialog box” for subscribers.
This is one-time configuration. This can be edited anytime.

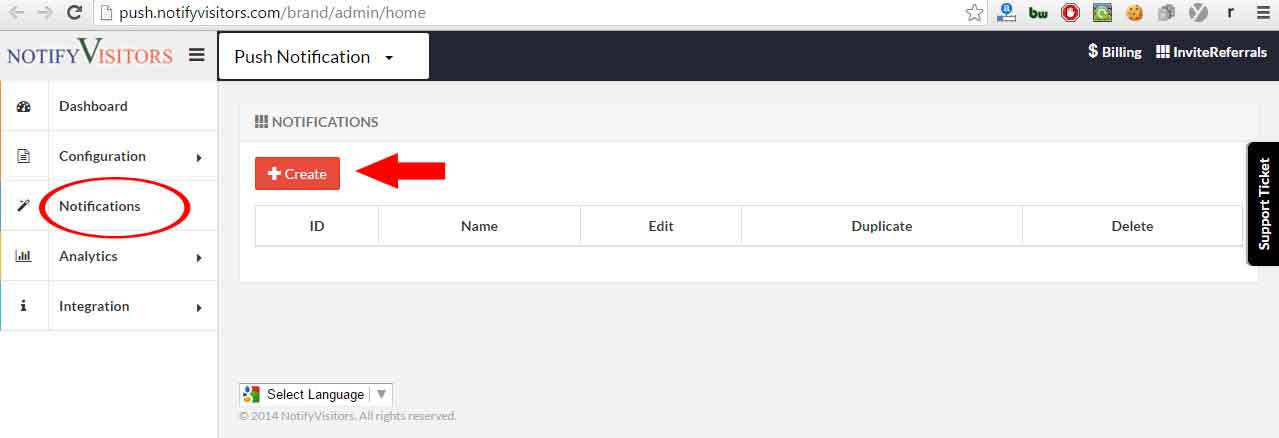
4. Create and Send: Now Go to Notification and Click on Create – Here you can set the push notifications content for a specific browsers like Chrome, Safari, and Firefox. Once you have created the notification go to Schedule and Send push notification to your Subscribed customers.


























 Email
Email SMS
SMS Whatsapp
Whatsapp Web Push
Web Push App Push
App Push Popups
Popups Channel A/B Testing
Channel A/B Testing  Control groups Analysis
Control groups Analysis Frequency Capping
Frequency Capping Funnel Analysis
Funnel Analysis Cohort Analysis
Cohort Analysis RFM Analysis
RFM Analysis Signup Forms
Signup Forms Surveys
Surveys NPS
NPS Landing pages personalization
Landing pages personalization  Website A/B Testing
Website A/B Testing  PWA/TWA
PWA/TWA Heatmaps
Heatmaps Session Recording
Session Recording Wix
Wix Shopify
Shopify Magento
Magento Woocommerce
Woocommerce eCommerce D2C
eCommerce D2C  Mutual Funds
Mutual Funds Insurance
Insurance Lending
Lending  Recipes
Recipes  Product Updates
Product Updates App Marketplace
App Marketplace Academy
Academy

