In these release notes, we’ll highlight the enhancements made to our panel during November. Our team has implemented improvements across various aspects of the console, such as the signup form, website popups, user analytics, product feed, scheduled reports, webhook testing, and much more!
This announcement will touch on several key topics designed to optimize your campaigns and streamline your marketing efforts. These topics include:
- Ability to embed the signup form or website popup using Xpath, div, or CSS
- Overview of submission/click analytics for the signup form and website popups
- Feature to test the signup form or journey webhook after setup
Let’s dive in to explore and take advantage of these features!
1. Embed signup form/website popup via div ID, CSS Selector, or Xpath
We’ve added a new feature that allows you to easily embed a signup form or popup on your website using div ID, CSS selector, or Xpath. To get started, you can either create a new popup/form or modify an existing one. For this example, we’ll focus on using a popup.
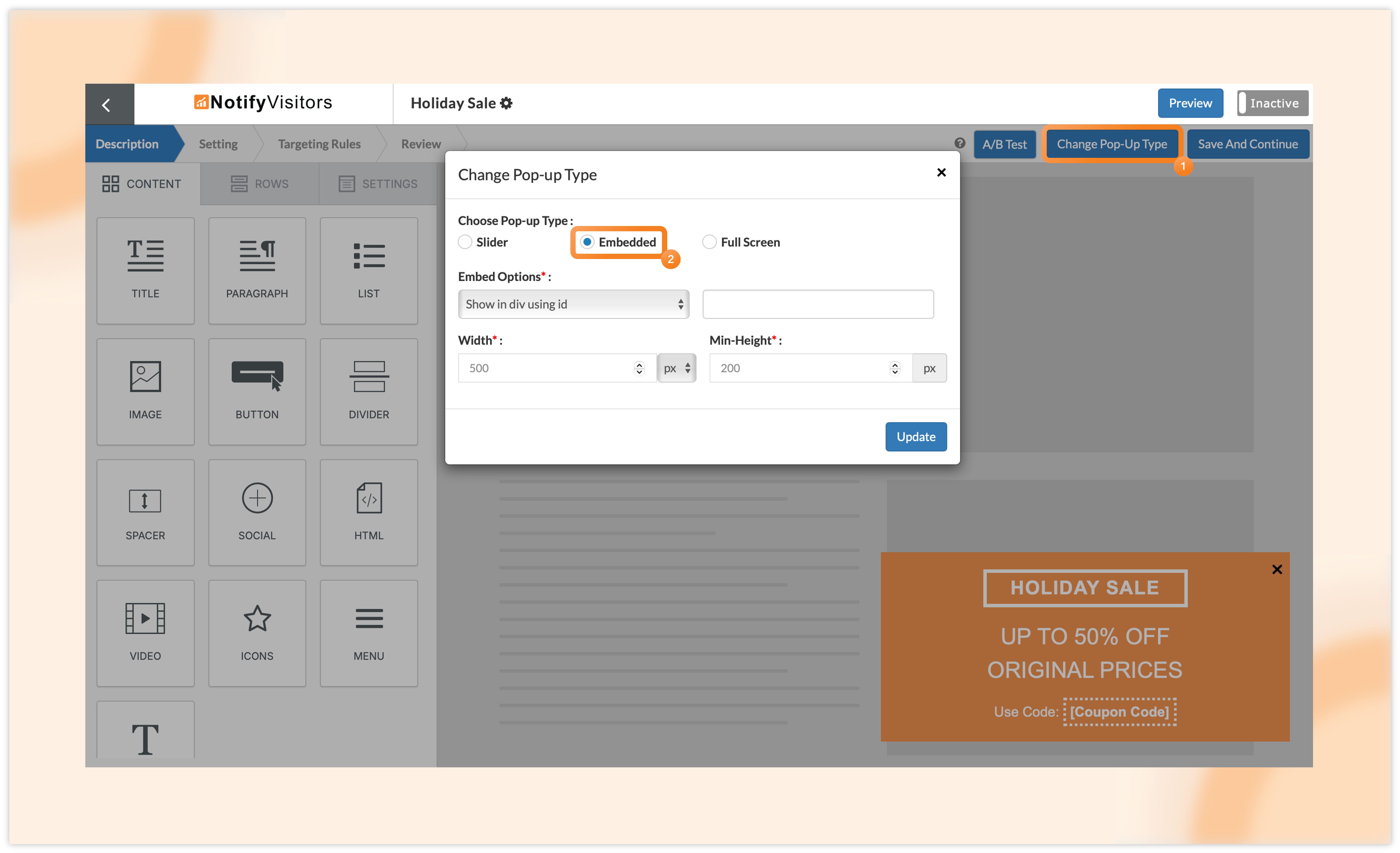
While in the drag-and-drop editor, click on “Change Pop-Up Type” and select the “Embedded” option.

Next, open the embed options dropdown and choose from the following methods.

Show in div via:
ID: Input the unique ID of the HTML element where you want the popup to appear.
CSS Selector: Enter a CSS selector to target a specific area or style on your webpage.
XPath: Utilize an XPath expression to accurately identify the element within your webpage’s DOM structure.
XPath also offers two additional options – Amend after Xpath and amend before Xpath. This allows the popup/form to be positioned either above or below the selected XPath, based on your choice.
You can select any of these options and enter the corresponding value in the designated field.
To find your ID, CSS, or XPath, right-click on the area of your website where you want to embed your form and select “Inspect Element.” Find the ID within the highlighted code or hover over “Copy,” and choose to copy your CSS selector or XPath.

Paste the copied value into the provided field as shown below.

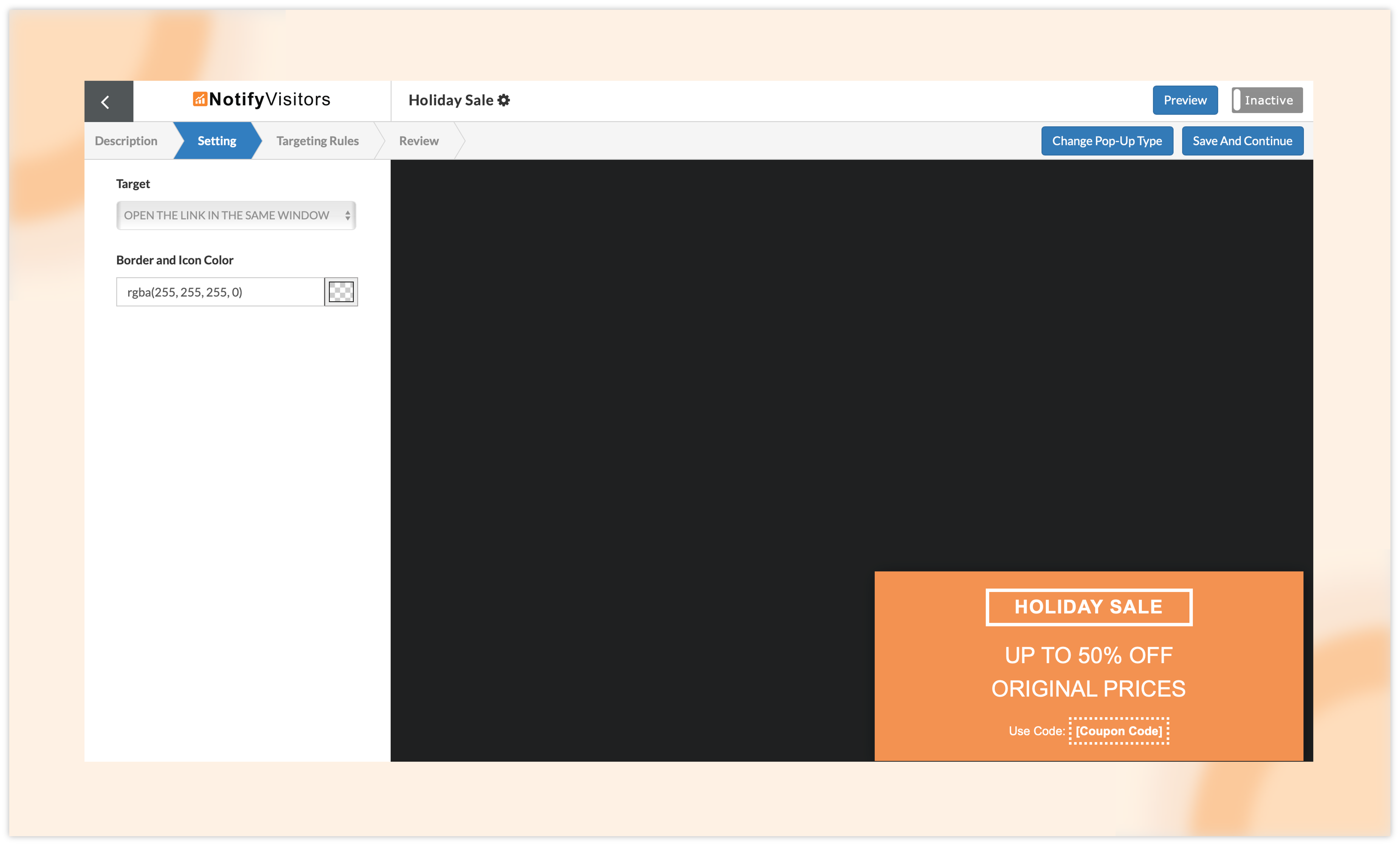
After that, click on update and adjust any other settings for your campaign. You’ll notice that many options typical for a regular popup/form will be hidden, displaying only those necessary for the embedded popup/form. This helps maintain a clean and simple interface.

Once everything is set, you can either preview your campaign or activate it using the buttons in the top right corner, and your embedded form will be live on your site.
2. Click/submission analytics overview for signup form and website popups
We’ve introduced a new click analytics tab in both the signup form and website popups sections. This tab provides a wide array of insights, including trends, attributes, sessions, technographics, and more. While these analytical tools were already available for a specific form or popup, this new tab now offers a comprehensive overview of all your popups or signup form campaigns, allowing you to assess your marketing efforts more effectively.
To access this feature, navigate to onsite campaigns, then choose either the website popup or signup form option from the left sidebar, and click on the click analytics tab. We’ve chosen the popup as an example, but the steps are exactly the same for the signup form section.

Initially, you’ll see a date filter section. You can select a specific date range to view analytics for that time period. Following that, you have several options:
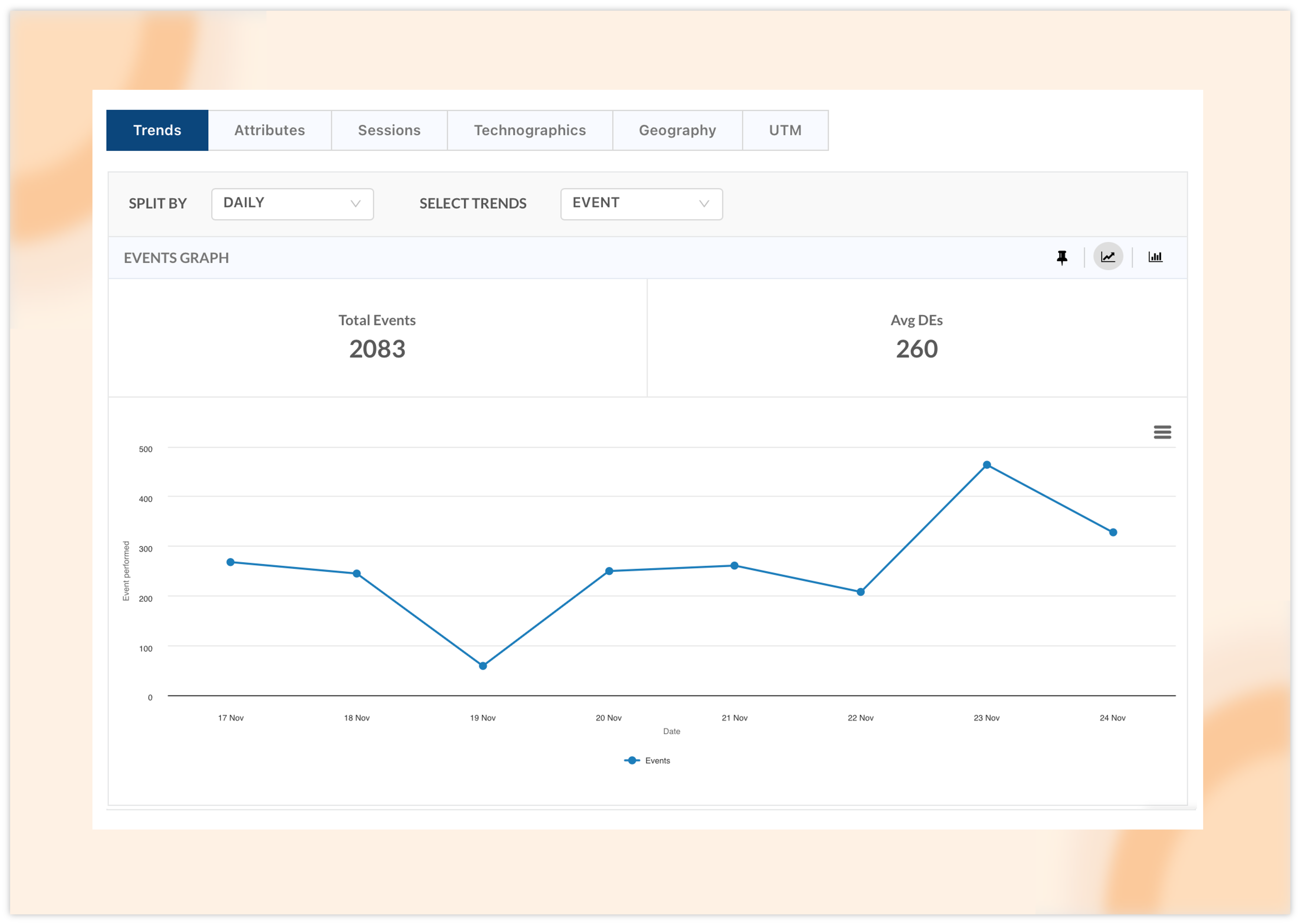
Trends: The Trends chart visually displays the daily count of events or new users acquired. You can use the dropdown to switch between event and user metrics, making it easier to spot any spikes or drops in user activity.

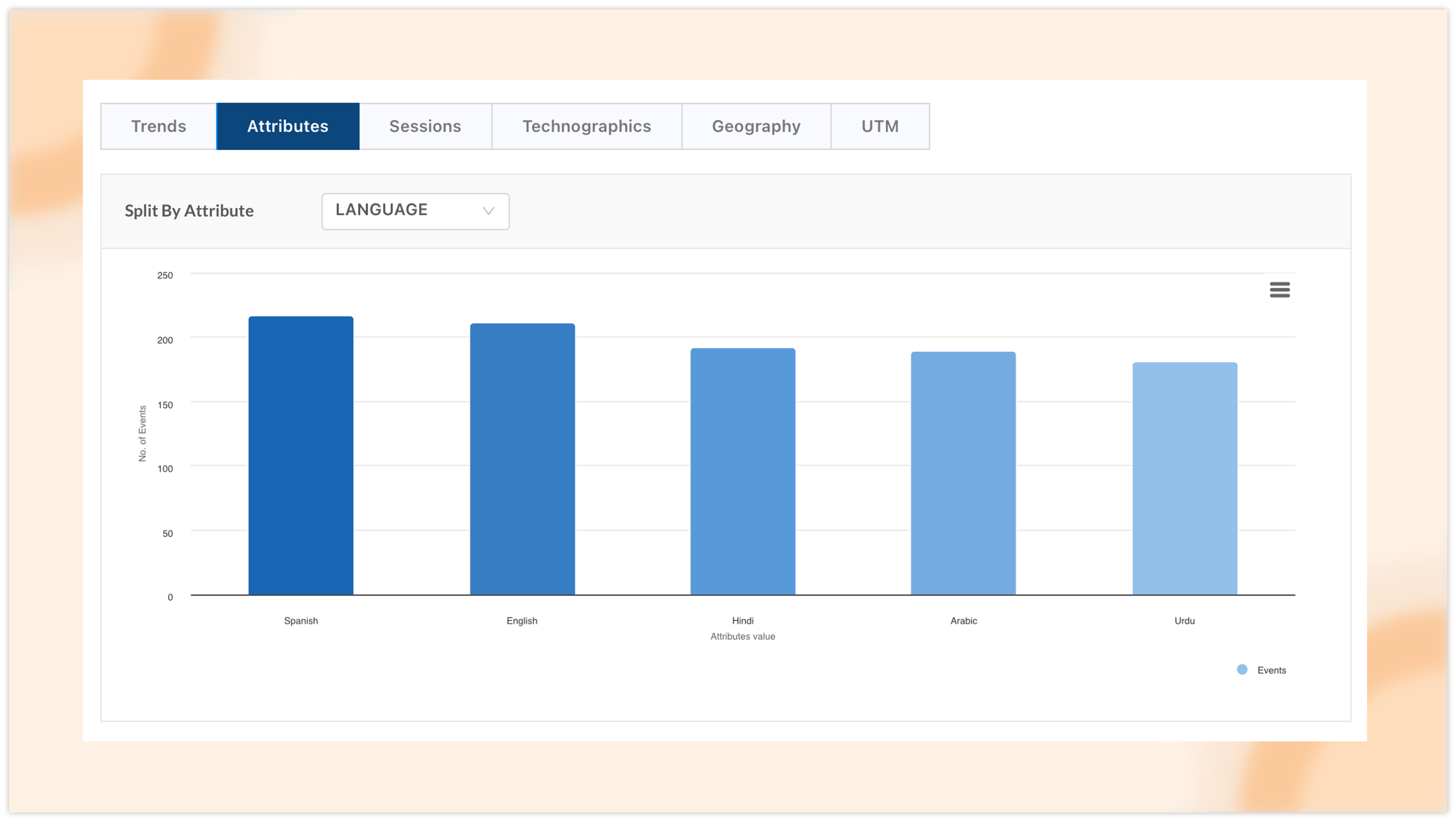
Attributes: This option lets you break down your popup clicks or form submission analytics by various attributes. For instance, if your popup is available in multiple languages, you can compare the click rates for each language.

Sessions: This section presents multiple sessions categorized by day and time intervals, giving you insight into when your popup or form performs best.

Technographics: This chart categorizes popup clicks and form submissions by different platforms, including website, mobile site, Android, and iOS app.

Geography: This chart shows the countries where popup clicks and form submissions originate. You can further refine your view by selecting a specific country from the dropdown for a detailed city-wise breakdown.

UTM: This section allows you to compare data based on various UTM parameters, including source, medium, campaign, term, content, and ad group. You can use the dropdown to select a UTM parameter of your choice.

This enhanced analytics feature simplifies monitoring and optimizing your onsite campaigns, making it easier to identify patterns, target audiences effectively, and improve ROI. Explore it today and gain deeper insights into your user engagement!
3. Test Webhook within the dashboard
With NotifyVisitors, you can seamlessly integrate a webhook with your signup form and journey to receive real-time data as events occur. In this latest update, we’ve introduced a built-in option to test your webhook response.
To get started, simply edit your webhook (you can refer to the links provided above for a detailed guide). We’ll use the signup form webhook as an example, but the steps are identical for journeys as well.

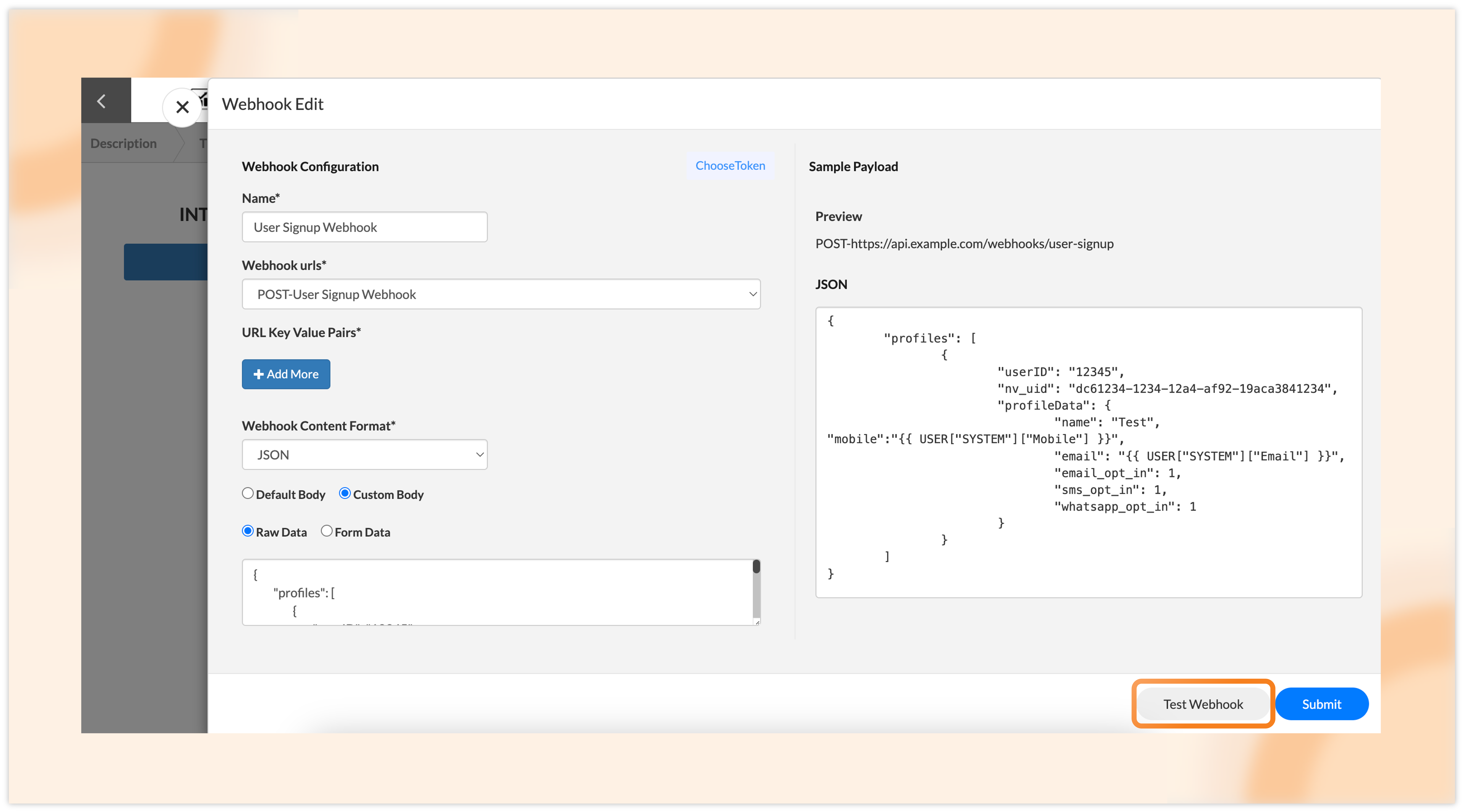
When you click the edit icon, a configuration window for the webhook will pop up. In the bottom right, you’ll see the new “Test Webhook” button. Clicking this will open a test webhook window.

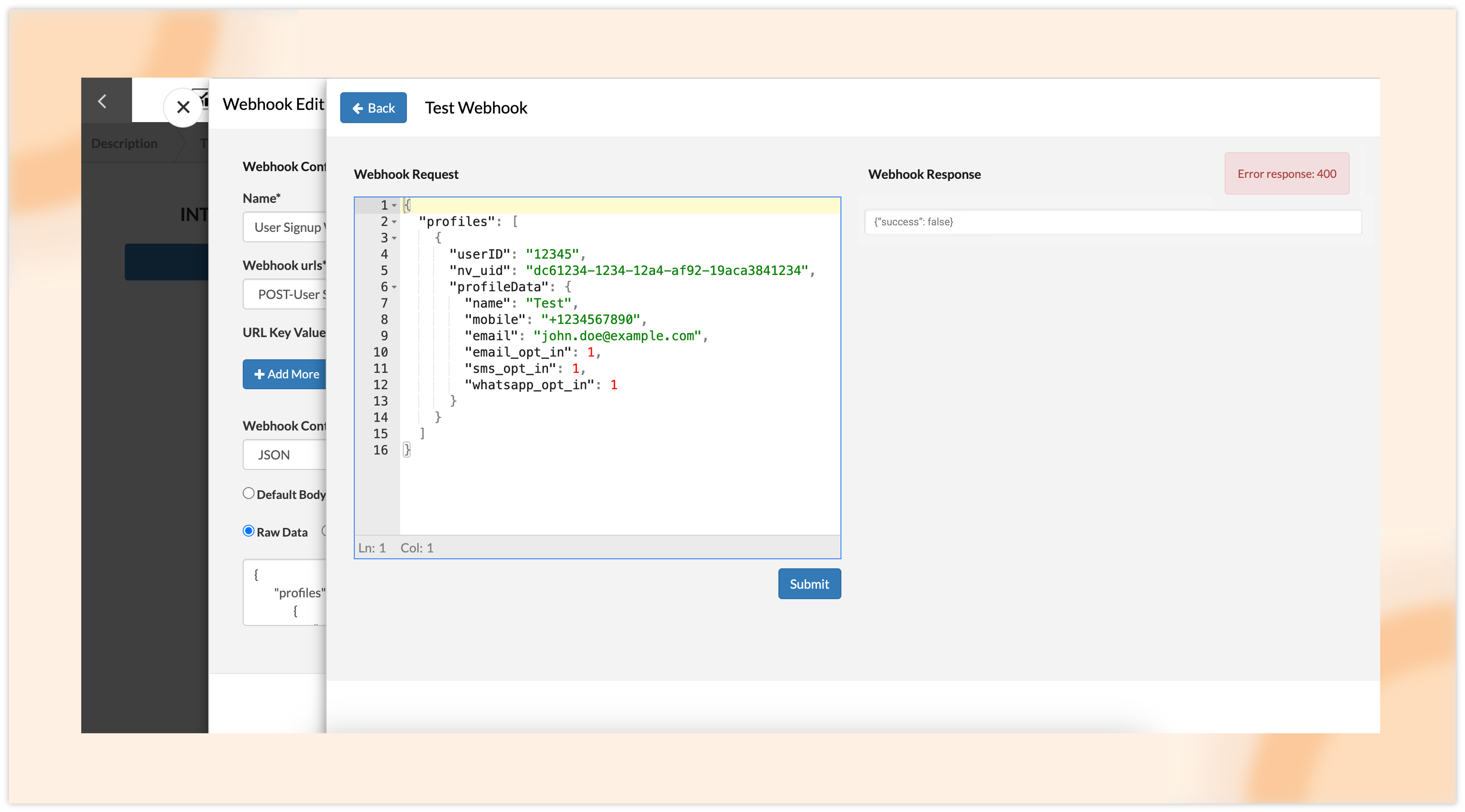
On the left side of your test webhook window, you can view the data for your webhook request. If any liquid tags are present, they will be substituted with dummy data. You also have the option to manually edit and adjust this test request data if needed.

Next, hit the submit button, and a webhook response will be generated. If the test is successful, you’ll receive a success response along with a confirmation message.

If there are any errors, you’ll get an error response that includes an error code and a failure message.

This feature is especially beneficial for validating webhook configurations, spotting potential issues early on, and ensuring that the payload aligns with the expected structure, all before going live.
Conclusion
These updates are designed to simplify your workflows, enhance your analytics capabilities, and provide more flexibility in embedding and testing your campaigns. We’re committed to delivering tools that empower you to optimize your marketing strategies and achieve greater results with ease.
Stay Connected!
Enable desktop notifications or subscribe to our updates to be the first to know about new features and improvements. For inquiries, suggestions, or to schedule a demo, reach out to us at support@notifyvisitors.com.

 Email
Email SMS
SMS Whatsapp
Whatsapp Web Push
Web Push App Push
App Push Popups
Popups Channel A/B Testing
Channel A/B Testing  Control groups Analysis
Control groups Analysis Frequency Capping
Frequency Capping Funnel Analysis
Funnel Analysis Cohort Analysis
Cohort Analysis RFM Analysis
RFM Analysis Signup Forms
Signup Forms Surveys
Surveys NPS
NPS Landing pages personalization
Landing pages personalization  Website A/B Testing
Website A/B Testing  PWA/TWA
PWA/TWA Heatmaps
Heatmaps Session Recording
Session Recording Wix
Wix Shopify
Shopify Magento
Magento Woocommerce
Woocommerce eCommerce D2C
eCommerce D2C  Mutual Funds
Mutual Funds Insurance
Insurance Lending
Lending  Recipes
Recipes  Product Updates
Product Updates App Marketplace
App Marketplace Academy
Academy






